Branding on your site
Make it easy for shoppers to discover all the Buy with Prime items on your site
To deliver the best shopper experience with Buy with Prime, it's important that shoppers understand what Buy with Prime is, how it works, and how to find eligible products. This can be achieved through a notification banner, an ingress from the menu, a collection page that explains Buy with Prime and features items offering checkout through Buy with Prime, and a FAQ page. In addition to the evergreen guidelines, merchants who are participating in seasonal events can use event-specific, ready-to-use copy to either promote the event or announce deals being offered during the event.
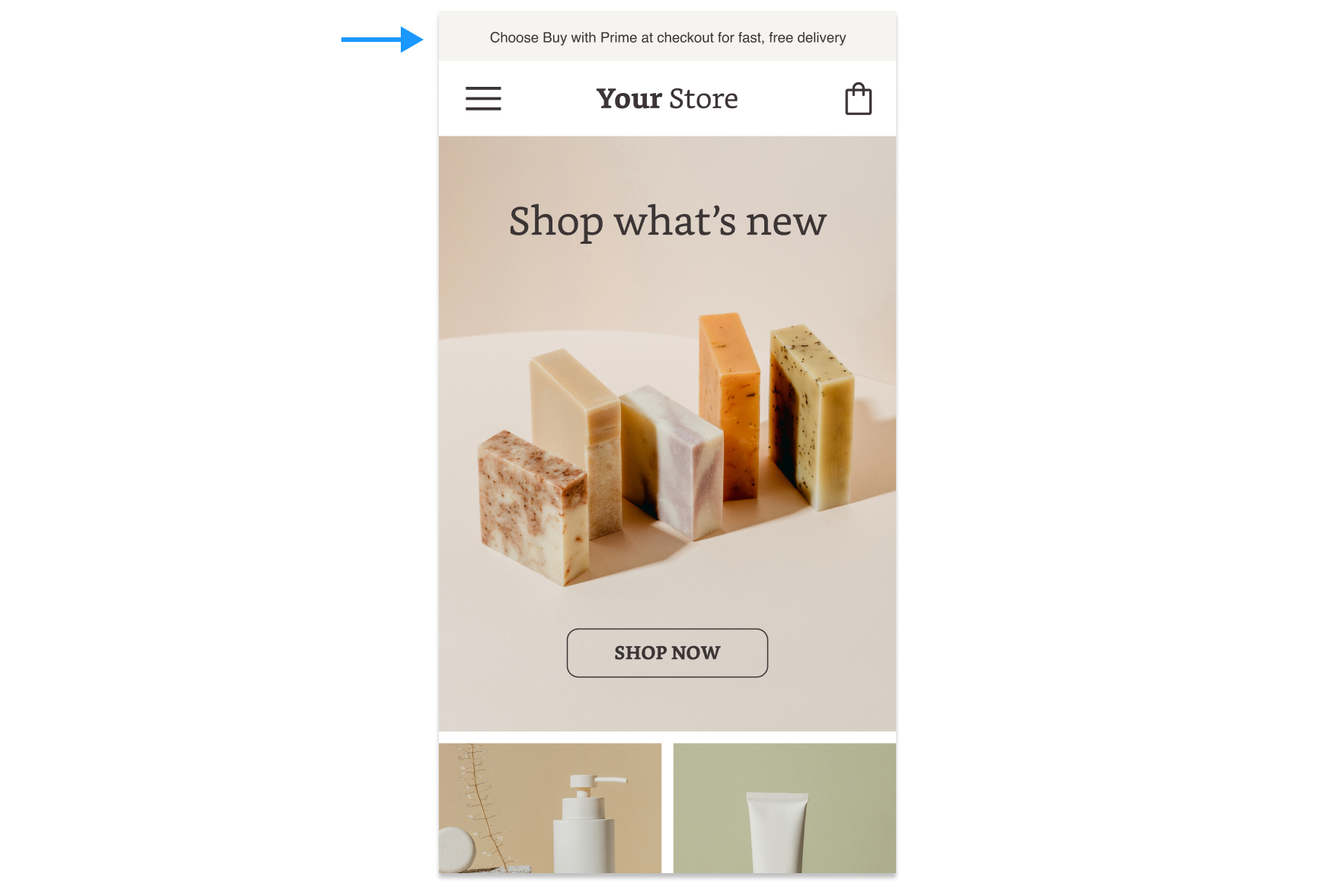
Notification banner
Use your site's notification banner to display Buy with Prime messaging to help shoppers discover all the items on your site that offer Buy with Prime. The banner links to a collection page that features items offering checkout through Buy with Prime.
| Ready-to-use copy (Evergreen) This can be used on an ongoing basis by merchants who offer Buy with Prime. |
|---|
| Choose Buy with Prime at checkout for fast, free delivery |
| Ready-to-use copy (Seasonal) This can only be used by merchants who are participating in Prime Big Deal Days. |
|---|
| Prime Big Deal Days is here. Shop Now |

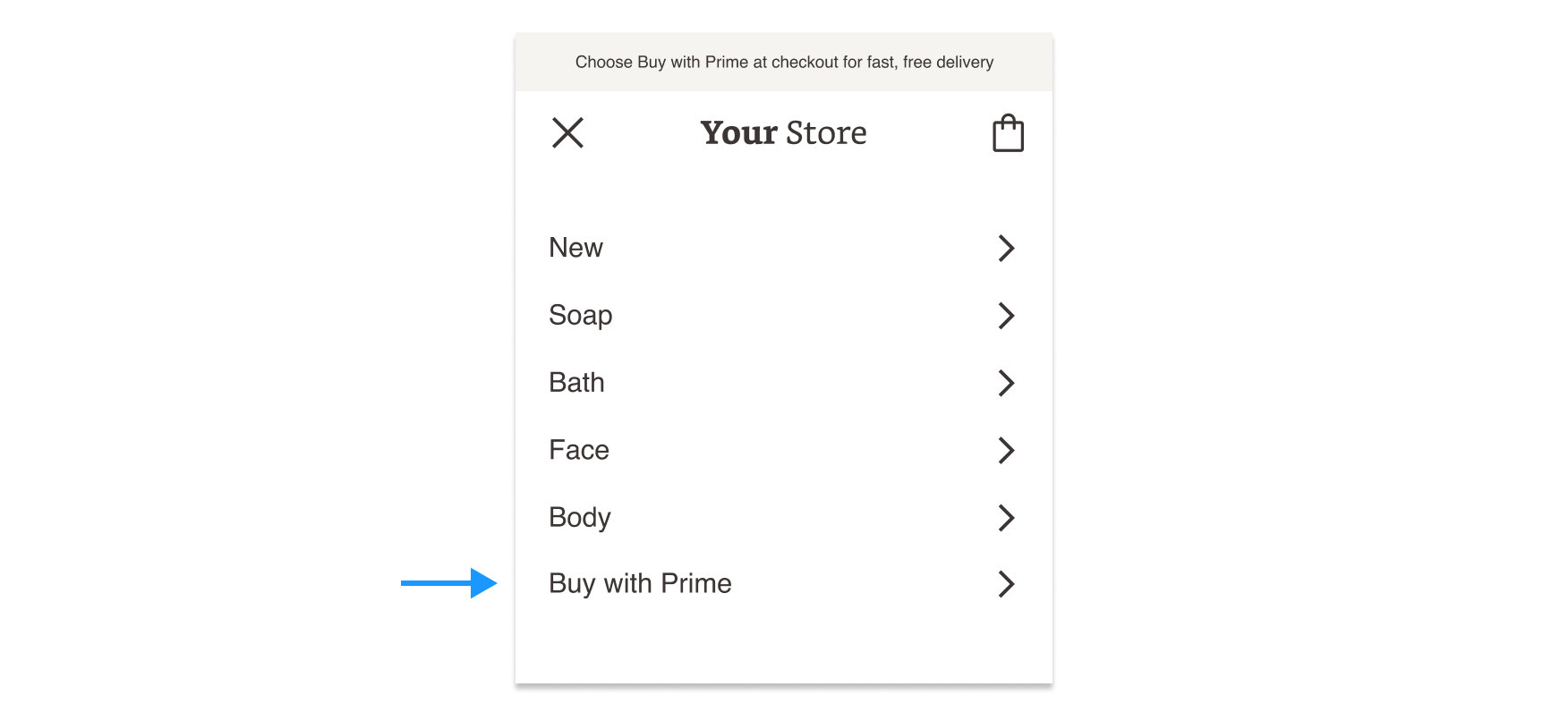
Website navigation
Add an ingress to your Buy with Prime collection page at the top-level menu navigation to make it easier for Prime members to find your eligible Buy with Prime products.
| Ready-to-use copy (Evergreen) |
|---|
| Buy with Prime |

Website navigation example (Evergreen)
Collection page
Using a collection page to showcase your Buy with Prime products makes it easy for shoppers to find available products, and encourages Prime members to discover other products on your ecommerce site. The collection hero banner at the top of the page educates shoppers about the benefits of shopping with Buy with Prime. This should be the webpage that shoppers land on after interacting with your website’s banners or links on your social channels, email outreach, or other mechanisms. If you’re participating in an event, your collection page must clearly indicate which products have deals. The products with deals should be featured prominently at the top of the page during the active event period.
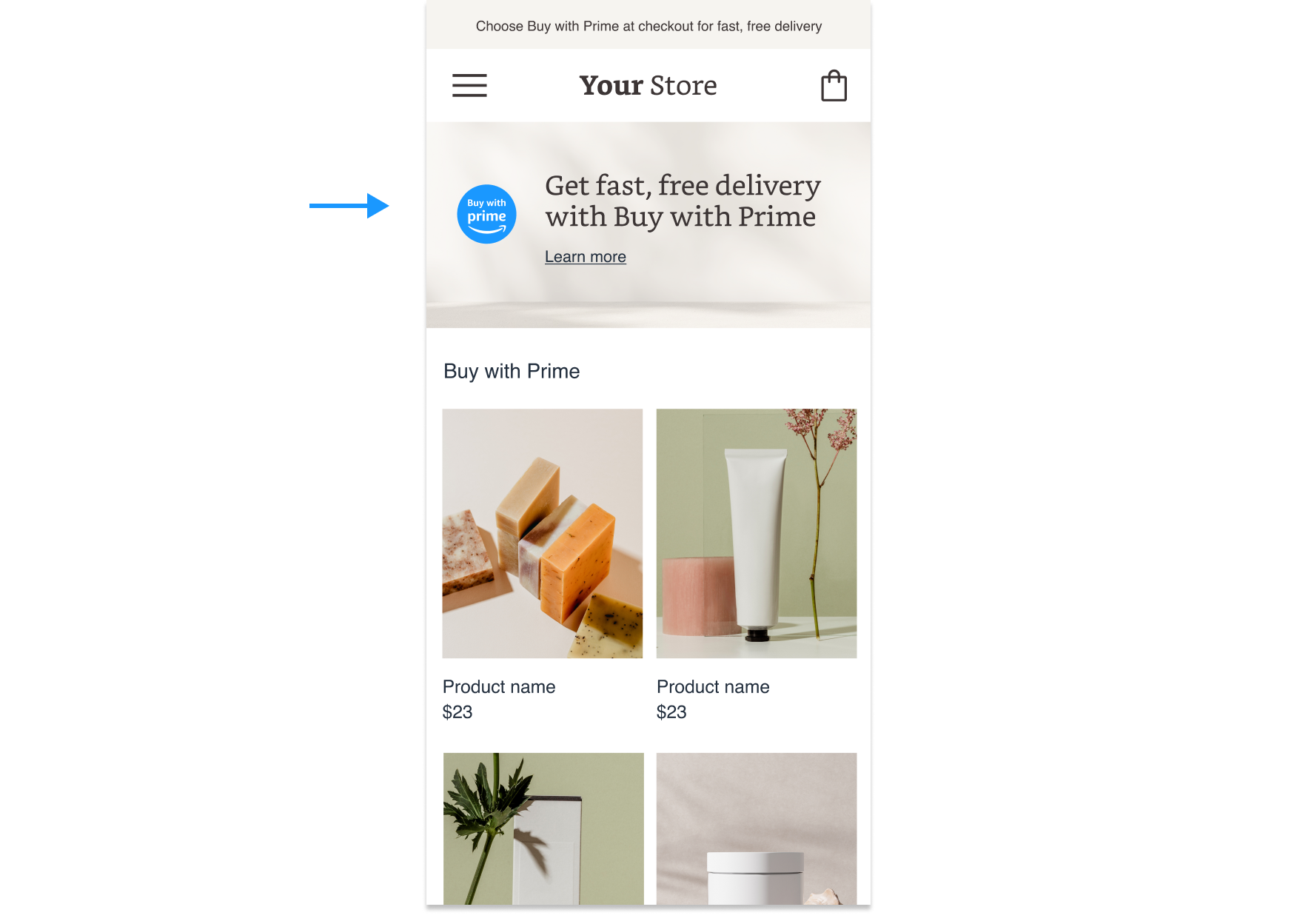
Hero banner
DO
- Include ready-to-use copy, and a Learn more link to a Buy with Prime FAQ page.
- Use the Buy with Prime badge. This helps to instill confidence in Prime members that they can enjoy Prime shopping benefits directly on your site.This is recommended, but not required.
- Ensure the Buy with Prime badge, if you choose to add it, is a legible size.
- Lean into your brand’s look and feel for visual elements like the background image, font style, and color.
DON'T
- Don't alter the Buy with Prime badge or Prime logo in any way.
NOTE
- Ensure that adequate contrast is met and that text size is easy to read on mobile as it is on desktop.
| Ready-to-use copy (Evergreen) This can be used on an ongoing basis by merchants who offer Buy with Prime. |
|---|
| Get fast, free delivery with Buy with Prime. Learn more (links to FAQ page) |
| Ready-to-use copy (Seasonal) This can only be used by merchants who are participating in Prime Day. |
|---|
| Prime Big Deal Days is here. Learn more (links to FAQ page) |

Collection page hero banner example (Evergreen)
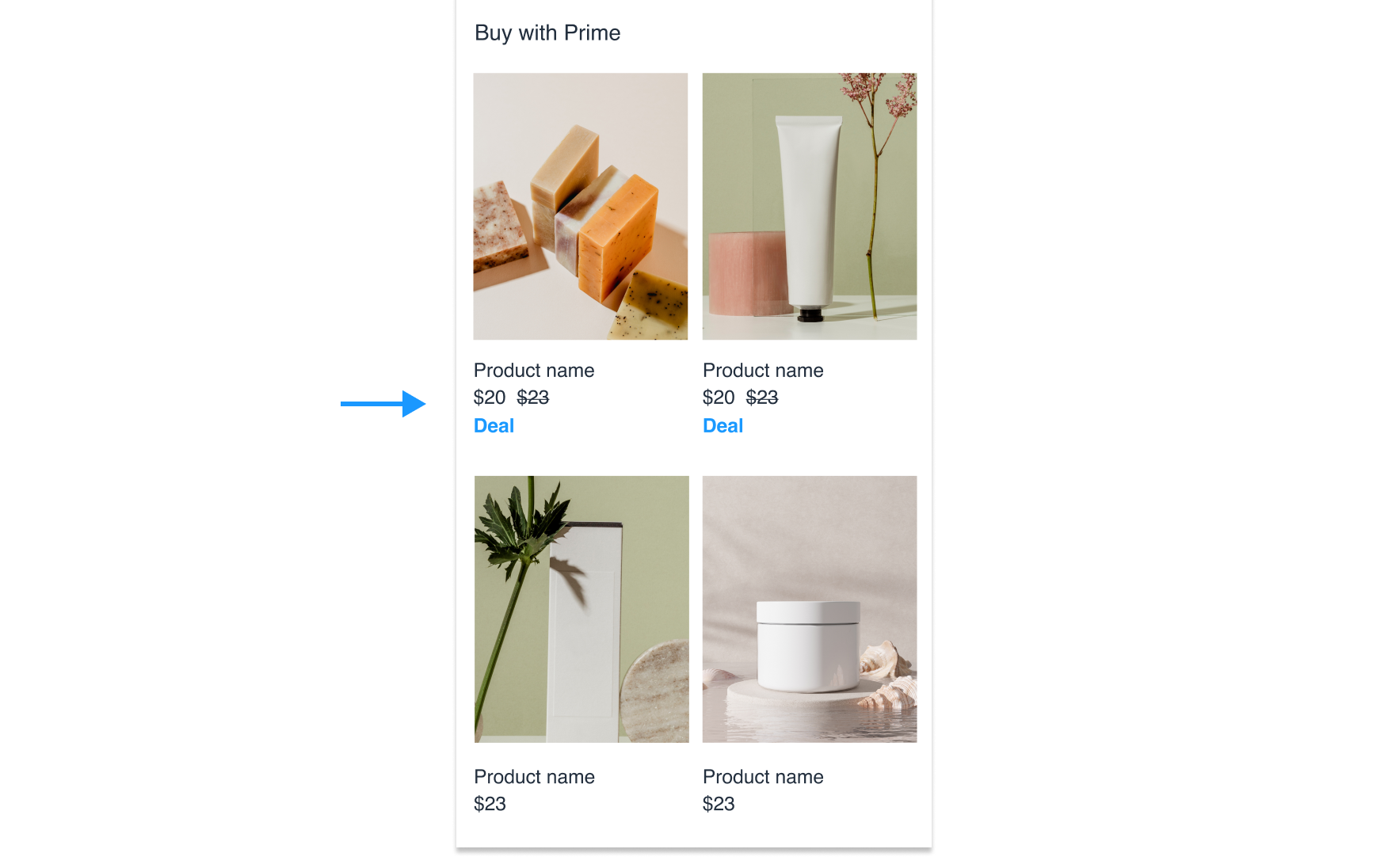
Deal indicator
DO
- Lean into your site’s theme to indicate a deals product.
- Use strikethrough pricing to highlight how much shoppers can save on a product.
NOTE
- The products must be sorted so deals are on the top of the page and clearly indicated during the active event period.

Collection page deal indicator example
Call-to-action on product tile
In addition to implementing successful Buy with Prime branding, we also recommend these collection page best practices to improve your shopper experience and streamline your website.
DO
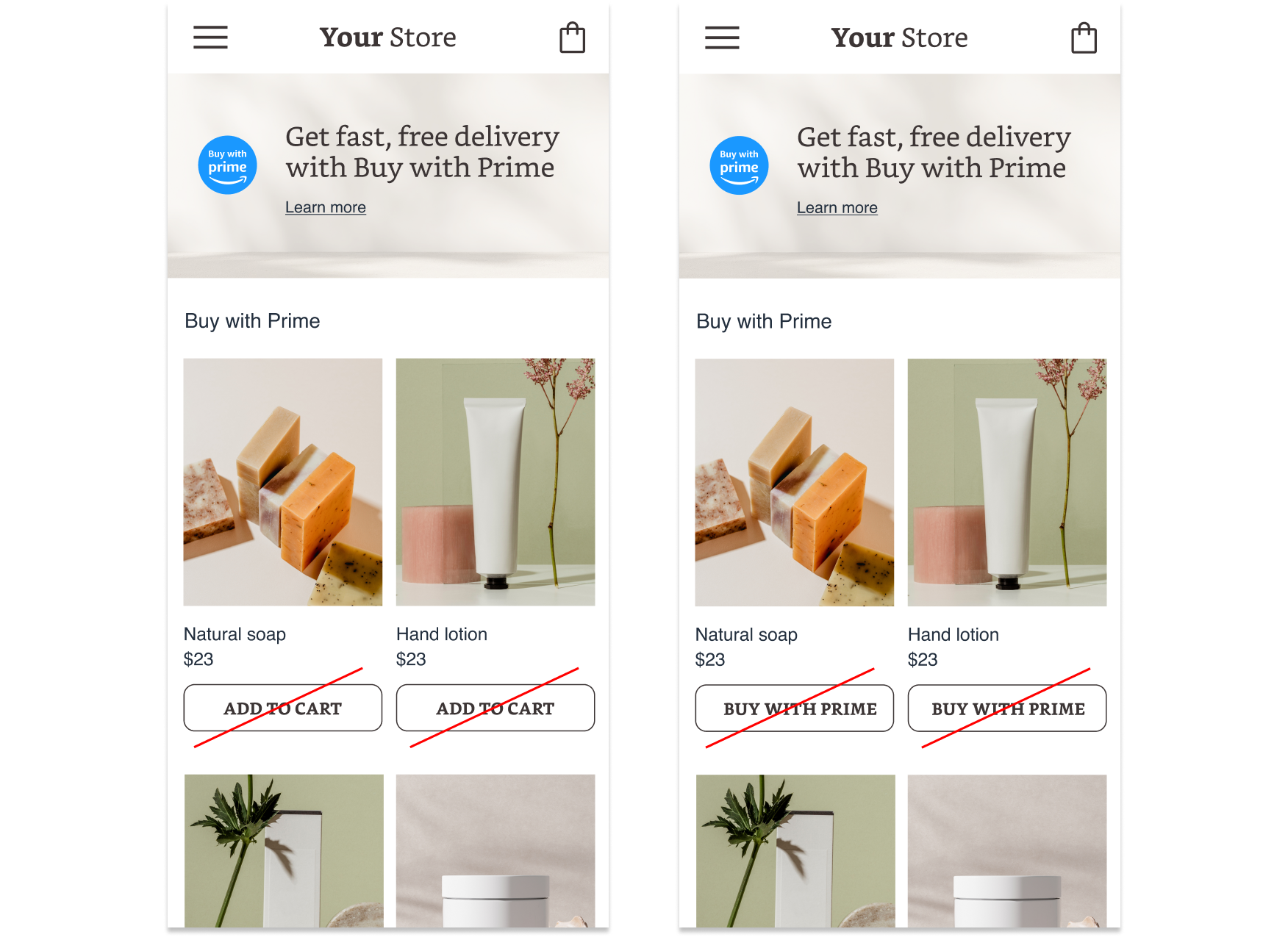
- Use “view details” or “view item” if your site’s theme has a default CTA on a product tile.
DON'T
- Don't use “Add to cart” in the CTA since that is not how shoppers can get the Buy with Prime delivery benefits.
- Don’t use “Buy with Prime” in a CTA that leads to a product detail page.

Call-to-action on product tile examples - Don't
FAQ page
The FAQ page is another way that your site can help shoppers understand the benefits of using Buy with Prime to complete orders. The FAQ page hero banner educates shoppers about the benefits of shopping with Buy with Prime at a quick glance.
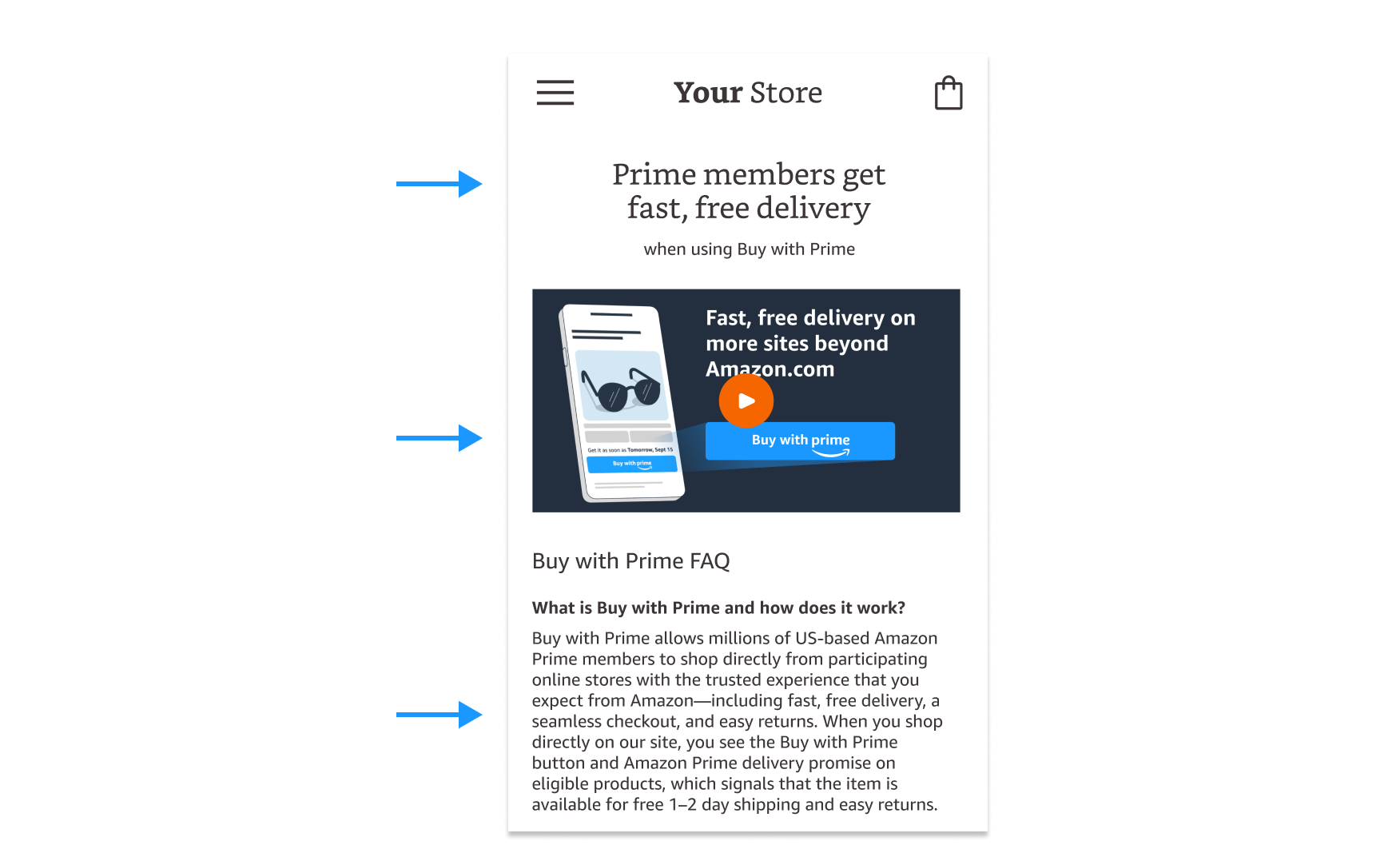
DO
- Use our ready-to-use copy as a header.
- Embed our approved shopper-facing video on your site to help explain to shoppers what Buy with Prime is and how to check out with fast, free delivery.
- Use our approved shopper-facing FAQ to add relevant sections to your site.
- Lean into your brand’s look and feel for visual elements like the background image, font style, and color.
DON'T
- Don't alter the Buy with Prime badge or Prime logo in any way.
NOTE
- Ensure that adequate contrast is met and that text size is easy to read on mobile as it is on desktop.
| Ready-to-use copy | |
|---|---|
| Header | Prime members get fast, free delivery when using Buy with Prime |

FAQ page example
Updated 3 months ago